「ネットショップを運営したいけれども、コーディングの知識がないから自分だけでできるのかが不安…」
そんな風に思われていませんか?
こちらの記事ではこのような不安を解消するために、コーディングの基礎知識とやコーディングを外注先に頼むときのポイントなどについてお伝えしていきます。
コーディングとはどのようなものなのかわからない方もいらっしゃるかと思います。
コーディングとは作り上げたデザインをもとにマークアップ言語と言われるHTML・CSSをを使用してソースコードを書いていき、デザインをWebページに変え、インターネットのブラウザで表したりできるようにすること。
Webデザインはいわば一枚の画像。
その状態のままネットブラウザに表しても、ボタンをクリックしたり、違うページに飛んだりすることは不可能です。
ボタンのクリックやページの遷移の機能をつけるためにはHTML、CSSの知識を使いHTMLファイルの制作が必要になります。

編集者
JPholic株式会社 ECNOW 編集部
ECNOWはJPholic株式会社が運営する、
ネットショップ情報メディアです。
30社を超えるECコンサルティング実績や自社ECの運営経験をもとに、
「これからECをはじめる」「ECをいまよりもっと活用したい」という声にお応えします。
コーディングの基礎知識

デザイン制作が終わったら、作ったデザインをWebで表していきましょう。
デザインをWeb上で再現する時に必要なのがHTMLとCSSです。
しかし、HTMLとCSSの知識がなければデザインをWeb上で再現することは難しいものとなります。そこでまずはHTMLとCSSがどんなものなのかを説明します。
HTMLとは
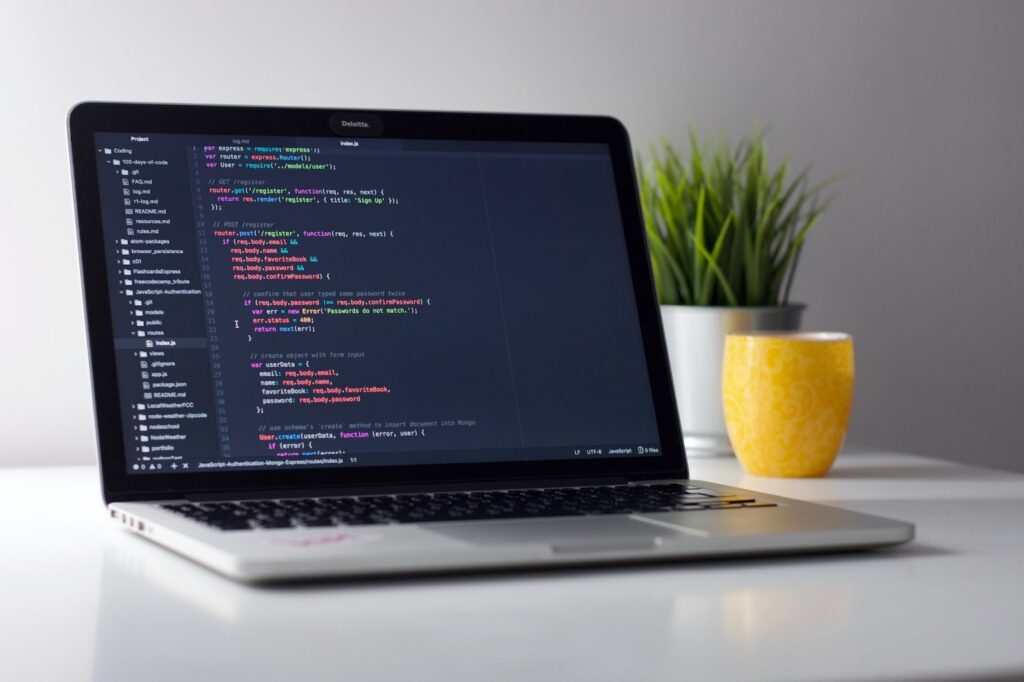
まずはHTMLがどのようなものなのか実際に見ていきましょう。
HTMLの見方について説明します。
Google Chromeのをご使用の方は、
右クリックして「ページのソースを表示」をクリック。
InternetExplorerをご使用の方は、
右クリックし「ソースの表示」をクリックすると、そのサイトのページのHTMLを見ることができます。
そこにはこの段落の最初の画像の様に、たくさんの英語の羅列が出てきます。
なんとこれらの全てがそれぞれHTMLタグというもので出来上がっています。
こちらのHTMLタグのおかげで文章をどこにどんな風に表すのか、画像の大きさ、場所などを設定することができているのです。
CSSとは
CSSは主にサイトのデザインを整える事ができます。
下記のような時に使用します。
・文章の文字色を変えたい。
・文字の大きさを大きくしたい。
・ページの背景の色合いを変えたい。 など。
このようにCSSではWebデザインを自由自在に変更したり、整えたりできます。
まとめるとWebサイトを制作する上で必要不可欠な骨組み的存在がHTML。
対して、デザインを変更したり、デザインを作り上げるのがCSSです。
ここで注意点があります。
コーディングとは自分の好きなように記載してはいけません。
複数の人で作ることの多いWebサイト制作なので、決まりがなければそれぞれがバラバラなルールで書くことになりメンテナンスの悪化につながります。
そうならないための解決方法は、事前にコーディングのルールを決定しておくことです。
コーディングのルールを決めることで以下のメリットがあります。
・メンテナンスがやりやすくなる。
・拡張などが簡単なものとなる。
・途中で入ったメンバーが入りやすい。
など様々なメリットがあるのでコーディングの共通ルールを決めておくことは、大変重要なものとなります。
ここからは簡単にサイト制作のためのコーディングのルールをお伝えします。
まずはHTMLを書く上でのルール、次にCSSを書く上でのルールをお伝えします。
HTMLを記述する際は、HTML5を使用するようにしましょう。
HTML5は過去のバージョンと異なり、動画や画像などを容易に表示する事ができます。
また、DOCTYPE宣言をするようにしましょう。
これは簡単に言うとブラウザにHTMLの仕様を理解させるためのものです。
非常に重要なものなので忘れないようにする必要があります。
なるべくタグを少なくすることも大事です。
タグには勝手にタグが閉じてしまうものがあります。
省かなかった場合、メニューを作る時にいらないマージンが入ってしまうことがありますので気をつけましょう。
こちらのタグがその対象となるものです。
例「li」「p」「tr」「th」「rt」「option」「thread」「tfoot」
など。
また、閉じなくてもいいタグは閉じてはダメです。
もし閉じてしまった場合、予期せぬ問題がおきる時もあります。
このようなタグがあてはまります。
例「!– –」「br」「img」「link」「meta」「input」「area」「ink」
などです。
HTMLでは「p」タグで囲われているものは文章を表します。
ですので、見出しタグである「h1」「h2」は「p」タグの安易に入れてしまってはいけません。入れた場合、色々な問題が発生するためやらないように注意しましょう。
またHTMLでスタイリングはおこなってはダメです。
例えばHTML上で文字の色を変更すること。
これは、他の人が修正をおこなう場合などに非常に面倒なことになります。
CSSとHTMLを交互に見なければいけなくなるからです。
またこういう事をするとCSSを邪魔することもあります。
なるべくやらないように注意してください。
CSSに関しては以下のルールを守るようにしましょう。
まずは読みやすくするためのルールを説明します。
『{』の位置を全て同じにするようにしましょう。
また、プロパティ名の後ろにはスペースを開けます。
他にもいくつかのセレクタを使う時はセレクタごとに改行します。
最後にクラス名にはわかりやすい名前をつけることも大切です。
その他、ミス防止のためidやクラス名の始めは数字を使わないことも大変重要です。
コーディングのポイントとクロスブラウザチェック

次にコーディングのポイント、それからクロスブラウザチェックについてお伝えします。
コーディングのポイント
まずはコーディングのポイントについてお伝えします。
あまりにも複雑な作りのHTML・CSSは検索エンジンからあまりいい評価をもらえません。
また、サイトを表示する時のパフォーマンスが落ちることにもつながります。
その他にもHTMLとCSSの役割の違いを意識しながらコーディングしていきましょう。
HTMLは文書構造のため、CSSはデザインを作るため、という役割をよく考えつつやっていきましょう。
コーディングする時は以下の点に気をつけてください。
HTMLに関しては余計な改行、そして空白を削除したり載せないようにしましょう。
CSSに関しては外のファイルに記述するようにしてください。
その他にも注意点はあります。
本番環境でのテストは必ずおこなうようにしましょう。
コーディングしたものが自分の思ったように表示されているか、メニューの動作など、
コーディングの結果がどうなったかについて、動作確認を怠らないようにしましょう。
コードのコピー、ペーストはしないようにしましょう。
たくさんのページを制作する時、既にコードがあるところからコピーとペーストをする人もいます。自分が制作したプログラムから使うことは問題ありません。
しかし、他人のプログラムからコードをコピーとペーストで使うことは著作権に触れてしまう場合がありますので気をつけましょう。
クロスブラウザチェック
次にクロスブラウザチェックについてお話しします。
クロスブラウザチェックとは、色々なブラウザで自分の作ったサイトを確認することです。
デザインとコーディングが終わったら、このクロスブラウザチェックをします。
・Internet Explorer
・Firefox
・Google Chrome
一般的にはこの3つのブラウザで確認してきます。
ブラウザにより形が大きく崩れてしまうと、ページからの離脱に繋がって商品を買ってもらうことができない、ということも場合によっては発生してしまいます。
そのせいで売り上げにならないのはもったいないですよね。
そんなことが起きないためにもクロスブラウザチェックは必ずするようにしましょう。
具体的なクロスブラウザチェックの方法についてお伝えします。
1.まずは確認するブラウザを決めましょう。
実際にブラウザで確認する際は、必ずPCの横幅を変えながら確認していきます。
横幅が変わってもそれに対応して問題なく表示できるようにあらかじめ設定をすることを、レスポンシブデザインと言います。
昔ほどブラウザによる形の崩れが発生することはなくなってきましたが、画面幅の変化によって起きてしまう形の崩れは現在でも設定しない限り起きてしまいます。
ブラウザの画面の幅を狭めたり、逆に大きくしたりして大丈夫かどうかしっかり確認していきましょう。
2.ブラウザのキャッシュをクリアしておく。
キャッシュはとても厄介な存在です。
何度もやり直したWebページではキャッシュのブラウザが残ってしまい、修正をおこなってもうまく表示ができないことが出てきます。
キャッシュをショートカットで再度更新することもいい方法ですが、もっと簡単な方法があります。
それは、Chromeの「シークレットウインドウ」を使うことです。
キャッシュが削除されている、そのままの状態での確認が簡単にできます。
3.エフェクトの確認をする。
スマホの場合、エフェクトに気をつけましょう。
どういうことかというと、iPhoneやAndroidでは動作の違いが出ることがあるのです。
こちらも念入りに確認していく必要があります。
また画面を横にしてみるなどもして表示状態を確認していくことも忘れないようにします。
またiPhoneでは最も新しいOSにアップデートしている人が多いです。
そのため、1番新しいOSで確認していくことを忘れずに行います。
Androidに関してはOSが容易にアップデートできてないことが多いです。
なのでシェアの多いバージョンで確認していきます。
コーディングを外注先に依頼する

デザイン制作と同じく、コーディングには上記であげた以外にも膨大な知識が必要です。
しかし、全てのコーディングの工程を自分でおこなうというのは難しい人もいらっしゃるのではないでしょうか。
そんな時はコーディングを外注して、進めていくというのもおすすめの方法です。
コーディングだけを請けている会社もあります。
MakeShopでもコーディング代行プランというのをご用意しております。
コーディングを外注する場合、以下のようなメリットがあります。
最初にも申し上げましたが、コーディングにはたくさんの技術が必要です。
例えば、レスポンシブの技術、またはSEO対策を施した制作をしなければなりません。
もし自分達でコーディングするとなると、コーディングの情報を1から調べなければならなくなります。
会社の中にコーダーがいればそれでいいのですが、そういった会社は少ないのが現実ではないでしょうか。
プロではない社員にコーディングを任せてしまうと、それなりのクオリティのものを作ろうと思うと学ぶ時間も確保しないといけませんが、その間の人件費も当然発生します。
これが外注先に頼むと、作業料などだけで済むので、人を雇うよりは低コストで済みます。
コーディングの外注者はその道のプロですから、コーディングを外注することで自社で制作するよりは高いクオリティの制作物ができると思われます。
他にも、コーディングを外注化することにより、自分達の本来の業務により集中できることにつながります。
これがもし社内でコーディングをするとなると、その社員はコーディングに集中しなければならず、他の業務がこれまでのように進められなくなる可能性も出てきます。
このような観点から、コーディングの外注は自分達で全てをするよりも低コストで素早く、完璧に近いサイトとして完成するでしょう。
その他、高レベルなコーディングの知識を会社に吸収できるというメリットもあります。
外注した場合、外注した業者の知識が詰まったコーディングが出来上がります。
相手はコーディングのプロですから、レベルの高いコーディングに関する知識を吸収できることにつながります。
例えばマークアップなどの知識を外注先がコーディングしたものから得ることが可能です。
次にコーディングを外注先に頼む際の注意点をまとめてみました。
参考にしてみてください。
1.料金はきちんと確認するようにしましょう。
コーディングを請負っている会社では、ページ単価だけでなく基本料金、またはディレクション料金を求められることがあります。
また、先ほど出てきた画面の大きさに関わらず最適な表し方をするレスポンシブデザインですが、今はスマホやタブレットでサイトを見る人が大部分を占めるので、必要不可欠です。
このレスポンシブ対応をオプション料金としている業者もありますので、注意しましょう。
2.ご利用は計画的に。
すぐにコーディングを外注業者にして欲しい!そんなケースも時にはあるかと思います。
しかし、コーディングを外注業者に緊急で頼む場合、業者によりけりですが、特急料金が出る場合もあります。
またコーディングの修正回数を制限なしでしている外注業者もいますが、〇回まで無料、それ以降は有料などしている外注業者も存在しますので、そこも注意点の1つです。
3.料金形態を確認しましょう。
少ないページ数で外注する際は、絶対に最低料金があるかどうかをチェックするようにしましょう。最低料金がある外注業者では1ページだけでは発注が不可能な時もあれば、もしくは高くついたりしてしまう時があります。
コーディングの依頼にはボリュームディスカウントがある場合がほとんどですので、何ページ以上依頼すると、ボリュームディスカウントの対象になるかは要チェックです。
また、外注業者は1ページの長さを制限している場合がほとんどです。
「〇〇ピクセル以上は別に料金を払う必要がある」といった場合もありますので気を付けましょう。
デザインの形態が似ている、もしくは同じページもあると思います。
文章や写真を載せるだけで済む場合、普通のコーディングよりかは手間がかかりません。
そういった理由でそのような共通するデザインのページに対しては単価を安く請負っている業者も存在します。
4.依頼やデータのやり取りの際に気を付けること
実際にコーディングを外注すると、打ち合わせの方法が独特なのも特徴です。
業者は実際に会っての打ち合わせをあまりしません。
電話、メール、もしくはチャットを通じて行うことがほとんどです。
これは少しでもコストを落とすための取り組みです。
実際に会っての打ち合わせをあまりしたことがない方は念頭においてください。
デザインのデータを入稿する際にも気を付ける点があります。
大体の会社がAdobeのソフト(Photoshop、Illustrator、Fireworks)で入稿するように決めています。
昨今はSketch、Prott、AdobeのXDといった割と新しいソフトでできたデータも取り扱ってくれる業者も増えてはきています。
業者選びの際には、まず自分のデザインのデータ形式を取り扱っている業者なのかを確認しておくのがいいでしょう。
以上のような注意点に気をつけて、コーディングを外注するようにしましょう。
まとめ

ここまでお読みいただきありがとうございました。
ここまでお読みいただいたなら、大体ではありますがコーディングの基礎知識やコーディングを外注することのメリット、それからコーディングを外注する場合の気を付ける注意点などを理解できたのではないでしょうか。
コーディングはWeb制作するにあたって大変重要な削ることはできないものです。
もしも、コーディングの記述が1つでも誤っている場合、あとで取り返しの付かない状況になるケースもあります。
反対に記載がちゃんとなっているとサイトにとって多数のメリットが生まれます。
メリットとしては例えば、検索エンジンで上の方に現れることができ、より多くの人にECサイトに訪れてもらうことができたりします。
ただ、多くの企業がプロのコーダーを抱えている訳ではありません。
もしプロのコーダーが企業にいない場合、自分達で1からコーディングをするとなるとコストや莫大な労力を使うことになります。
その場合はコーディングを外注することも大変重要な賢い手段の1つです。