ECサイトの入力フォームでは、7割ものユーザーが離脱するといわれています。入力フォームの最適化はECサイトにおけるCVRの向上、ひいては売上の向上につながる重要なポイントです。
ただ、「どのようなEFO(エントリー・フォーム・オプティマイゼーション:入力フォーム最適化)施策を実施すればよいのか」迷っている方も多いのではないでしょうか。本記事では、入力フォームで離脱が起きる原因をお伝えした上で、ECサイトのCVRを高める6つのEFO施策を紹介します。
EFOによるECサイトのカゴ落ち率改善を目指す方は、ぜひ最後までご覧ください。

ECサイト運営におけるEFOの基礎知識

EFOとは「Entry Form Optimization」の略で、「入力フォーム最適化」と訳されます。入力フォームの構成改善やエラー表示機能の搭載など、入力完了率を高めるためにおこなう施策のことです。
ECサイトの入力フォームに到達するユーザーはごくわずかですが、高い購買意欲を持っています。そのため、EFOにより入力完了率を高めることは、CVR向上に効果的なのです。
この章では、EC市場の現状とEFOの重要性を紹介します。
これまで利用していなかったEC初心者のお客様が増加
昨今の日本では新型コロナウィルスが猛威をふるい、外出自粛の動きが見られました。これにより多くの実店舗は、営業自粛・閉業に追い込まれましたが、人との接触を避けて買い物を楽しめるECサイトは、市場規模を拡大。
特に、これまでECサイトを利用していないかった、EC初心者の利用が増加したと推測できます。こうした方は、ECサイトの利用に慣れておらず、複雑な操作が生じれば不安・抵抗感を抱きやすく、離脱する可能性が高いのです。
したがって今後は、「ECサイトを使い慣れていない方でも利用しやすいサイト」への改善が求められます。
約70%のユーザーはECサイトの入力フォームで離脱……
冒頭でも述べたとおり、ECサイトの入力フォームで約7割ものユーザーが離脱するといわれています。仮に、月間1,000人のユーザーが入力フォームに到達しても、商品の購入に至るのは300人程度。約700人ものユーザーがカゴ落ちする計算です。
入力フォームまで到達するユーザーは、商品を購入しようとする購買意欲が高い傾向があるため、入力フォームからの離脱は大きな機会損失といえます。EFOの実施により、従来よりもカゴ落ち率を改善できれば、購買意欲の高いユーザーを購入まで導くことができ、機会損失の防止にもつながります。
ECサイトのEFOはCVR向上に直結する
ECサイトのEFOで入力フォームからの離脱を抑制できれば、CVR向上に直結し、ひいては売上の増加につながります。また、EFOにより会員情報の入力率が高まると、メルマガやお得情報の配信などのアプローチが可能となり、リピーター・見込み客の獲得につながるでしょう。
効果的なEFOを実施するには、自社ECサイトの入力フォームで離脱が起こる原因を特定し、問題を解決できる適切な施策を選択・実施することが重要です。
ECサイトの入力フォームで離脱を引き起こす3つの要因

この章では、入力フォームでなぜ離脱が起こるのか、考えられる3つの要因を紹介します。
- モバイルに最適化されていない
- 入力項目が多い
- 送信後のエラー
自社のECサイトを照らし合わせ、該当する項目がないかチェックしましょう。
1.モバイル端末に最適化されていない
ひと1つ目の要因は、スマートフォンなどのモバイル端末に最適化されていないことです。
たとえば、
- 文字が小さくて見にくい
- ボタン同士の間隔が狭く誤操作につながる
- PC用のフォームしか用意されていない
- 入力モードの自動切り替えを実装していない
など。
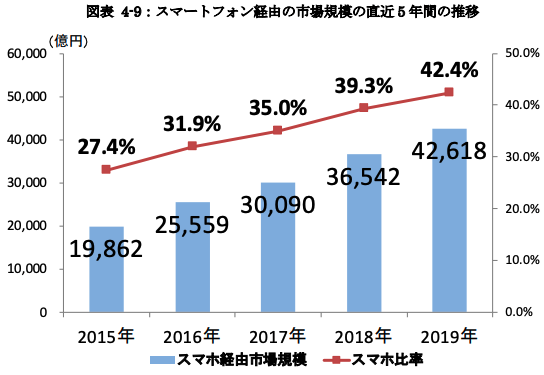
モバイル端末はPCよりも画面サイズが小さいため、誤操作や入力ミスの発生率が高いのが特徴です。仮に誤操作や入力ミスが続くと、ユーザーはストレスを感じ、入力途中でも離脱しかねません。さらに、スマートフォンの普及により、EC市場のスマートフォン比率が増加傾向にあります。
2015年には、27.4%だったスマートフォン比率は、年々増加しており、2019年には、42.4%にまで増加。スマートフォン比率はさらなる上昇が予測されており、今後のECサイトにおいて、モバイル端末最適化は必須といえます。ECサイトのCVRでは、モバイル端末による誤操作・入力ミスを抑制できるよう、操作性・視認性に注意して改善することが大切です。
2.入力項目が多い
ふたつ目の要因は、入力項目が多いこと。入力項目が多いと、負担を感じて入力を後回しにしたり、商品の購入を諦めたりするユーザーが数多く存在します。
また入力項目の数以外にも、半角・全角の調節や入力文字数の多い住所・メールアドレスにストレスを感じる方もいます。そのため、アンケートや備考欄など省略しても差し付かえない項目を減らし、なおかつ入力作業の簡易性を確保するよう改善することが大切です。
たとえば、
- 郵便番号をもとに住所を自動入力
- 全角・半角の自動調節
- 入力パターンが決まっている項目は選択式にする
- 任意のアンケートは閉じ込む
などです。
入力項目が多かったり入力に手間がかかったりすると、離脱につながりやすいため、ユーザーの負担を軽減するよう、入力フォームの改善を図りましょう。
3.送信後のエラー表示
みっつ目の要因は、完了・送信後にまとめてエラーが表示されること。入力作業が完了した矢先、大量のエラーが表示されると徒労に感じて離脱につながりかねません。
またエラーのみが表示され、肝心のエラー原因が記載されていない場合、どう修正すれば良いかがわからず入力・削除を繰り返すかもしれません。具体的なEFO施策は後ほど紹介しますが、エラー表示で重要なことは下記の3つです。
- エラーを起こさせない
- エラー箇所をお客様に即座に知らせる
- エラーの内容を示す
上記を意識したEFO施策をおこなうことで、ユーザーの徒労感を防止でき、ECサイトのCVR向上につながります。
ECサイトのCVRを高める6つのEFO施策

ECサイトの入力フォームで離脱が生じる要因を理解したところで、具体的なEFO施策を6つ紹介します。
- 入力項目を絞る
- 入力項目を明示する
- 入力補助・自動入力機能を実装
- リアルタイムでエラー表示
- 入力の進捗状況を示す
- ボタン配置を整える
上記6つは、ECサイトの入力フォームにおいて、最低限おこなうべきEFO施策です。自社のECサイトでまだおこなっていないものがある場合には、すぐにでも実行することをおすすめします。
1.入力項目を絞る
EFO施策をおこなう上で、まずやっておきたいのが入力項目の整理・絞り込み。現在運用している入力フォームにおいて、各項目の必要性を吟味し、残す項目・省略する項目に整理することがポイントです。
また、個人情報と決済情報を同時に求める場合は、ちょっとした工夫が効果的です。たとえば両方をいっぺんに求めるのではなく、重要度の高い個人情報は商品ページ・カート確認画面で、登録を促し、会員登録率の向上を図ります。
決済情報は商品の購入手続き時に入力してもらうことで、入力項目を分散できユーザーの負担を軽減できます。入力項目が多いと、それだけで「手間がかる・面倒」という印象を与えてしまうため、入力項目を絞る・分散するなどの改善を図り、入力作業の簡易性を確保しましょう。
2.入力項目を明示する
ふたつ目の施策は、必要な入力項目を明示すること。入力フォームで必須・任意などを示すことで、入力が必要な最低限の項目を把握でき、入力完了率向上につながります。
また、ご要望・固定電話番号など任意の項目は、必要時にのみ表示できるよう閉じ込んでおくのも効果的。全体を見渡した際の項目数を減らすことで、入力作業の手軽さを印象づけられるためです。
性別、年齢、生年月日、名前、連絡先などの必須項目と、アンケート・備考欄などの任意項目を分かりやすく区別し、ユーザーの負担感を軽減しましょう。
3.入力補助・自動入力機能を実装
みっつ目の施策は、入力補助・自動入力機能の実装です。住所や名前のフリガナなどの入力をサポートし、入力完了率を向上させるEFO施策です。
特にモバイル端末で住所を入力する場合は、入力モードをひらがな→数字→ひらがなと切り替えなければならず、手間がかかります。自動入力機能を搭載していれば、郵便番号の入力で都道府県・市町村が自動的に入力されるため、モバイル端末への最適化が可能です。
また、半角・全角の自動変換などの入力補助は、入力ミスを防止してくれるため、ユーザーのストレスを軽減します。昨今では、ECサイトをモバイル端末で利用するユーザーが増加しているため、入力補助・自動入力機能の実装は、ECサイトのCVR改善に大きく貢献するでしょう。
4.リアルタイムでエラーを表示
よっつ目の施策は、エラーをリアルタイムで通知する機能の追加です。せっかく入力が完了しても、まとめてエラーを指摘されたり、修正内容を示さなかったりすると、ユーザーの離脱につながります。
そのため、先ほど紹介した下記3つの改善が重要なのです。
- エラーを起こさせない:入力例の記載・項目のカラーリング
- エラー箇所を即座に知らせる:エラー表示機能の改善
- エラーの内容を示す:エラーメッセージ機能の実装
特にECサイト初心者の方は、エラー表示が続くと不安に感じ、離脱する可能性が高いはず。したがって、ECサイト初心者でも問題なく入力を完了できるよう、EFO施策をおこないましょう。
5.入力の進捗状況を示す
いつつ目のEFO施策は、入力の進捗状況を表示すること。終わりの見えないマラソンをするよりも、ゴール・残りの距離が明確な方が取り組みやすいでしょう。
それと同様で、入力フォームも進捗状況を示すことで、ユーザーの心理的負担が軽減され、入力完了率が向上します。
6.ボタン配置を整える
むっつ目の施策はボタン配置を整えること。ボタンの設置場所・サイズは、優先順位を意識して決めることが大切です。たとえば「送信する」と「戻る」のボタンでは、「送信する」の方が優先順位が高いため、上側に配置し、目立つよう大きさを調節する必要があります。
画面の小さなモバイル端末では操作ミスが生じやすいため、「送信する」と「戻る」を離して設置したり、「戻る」の代わりに別の場所へバックボタンを設置したりするのが効果的。また、ECサイトに慣れていないユーザーが増加しているため、「利用規約に同意して送信」などの不安を与える可能性がある表記は避けるのが賢明です。
EFOツールの利用で作業負担を軽減できる

ECサイトのEFO施策は、時間や労力がかかる上にプログラミングの知識が必要なため、自分でできるのか不安な方もいらっしゃるはず。しかし、EFO施策をサポートしてくれるEFOツールを利用することで、効率的に施策を実行でき、プログラミングの知見がない方でもECサイトの入力フォームを最適化できます。
本章では、EFOツールの基本概要とメリット、選び方を紹介します。
EFOツールの基本情報
| EFOツールの基本機能 | 入力支援機能(ユーザー向け)レポート・分析機能(運営者向け)運用サポート機能(運営者向け) |
| 価格帯 | 月額1万円~5万円初期費用2万円~7万円 |
EFOツールとは、EFO施策に必要な機能を実装したツールのことで、効率的なEFO施策を実現してくれます。また、運営者向けの機能には、入力フォームのレポート機能や分析機能、導入時〜導入後のサポート機能が備わっています。
EFOツールの目玉ともいえる入力支援機能の代表例は、下記のとおり。
- 必須項目のカラーリング機能
- ガイドメッセージ機能
- リアルタイムのエラー表示機能
- 住所・フリガナの自動入力機能
- 半角・全角の自動変換機能
必要なコードをEFOツールが出力してくれるため、コピー&ペーストで自社ECに機能を実装できます。そのため、プログラミングの知見がない方でも、効果的なEFO施策に取り組めるでしょう。
レポート機能は、対象のフォームへの訪問数や離脱率などをレポートとして閲覧・出力するもの。レポート機能を駆使することで、EFOにおけるボトルネックを迅速に把握でき、改善精度を高められます。
運用サポートは、EFOの導入・運用にまつわる相談を受け付け対応してくれるサービス。中には、EFOにまつわる改善提案などをおこなう会社もあるため、運用サポートをツール選定時の判断基準に加えると良いでしょう。
料金は、システムごとに大きく異なり、月額が安いと初期費用が高く、月額が高いと初期費用が安くなるケースが一般的です。
EFOツールを導入するメリット
EFOツールを導入するメリットは、下記の3つ。
- EFO施策を効率化できる
- 機能・オプションが豊富
- 施策の効果検証が容易
EFO施策は、入力フォームのデザイン改善や入力補助機能の搭載などの細かい修正のみならず、内部構造の修正も必要です。プログラミングなどの技術的知見が必要であり、改善の難易度が高いケースも少なくありません。EFOツールの豊富な機能を活用することにより、タグのコピペで機能実装が可能なため、未経験の方でも取り組みやすいでしょう。
EFOツールには、20種類ものEFO施策に対応する製品もあり、自社が望む施策をサポートしてくれます。また、レポート機能・サポート機能などECサイトのEFO面・ツールの使用面もサポートしてもらえるため、EFOに集中して取り組めます。
EFO施策に取り組む上で、施策をおこなった後の効果検証は欠かせません。EFOツールにはフォーム改善提案やレポート機能が搭載されている製品もあるため、施策に対する検証が容易。
EFOツールを導入することによって、施策の仮説立案・実施・検証・改善のサイクルを効率的に回せ、短期間で成果を実感できるでしょう。
自社に最適なEFOツールの選び方
自社に最適なEFOツールを選ぶには、下記3つのポイントが大切です。
- 必要な機能・オプションが盛り込まれているか
- サポート体制が充実しているか
- 費用対効果が高いか
基本機能はどの製品にも搭載されていますが、レポート機能やオプション機能、拡張性などは製品によって異なります。EFOツールの導入で失敗を防ぐためには、自社にとって必要な機能・オプションを整理し、製品選定を進めることがを不可欠です。
ECサイトのEFOは、定期的に施策の効果を検証をしながら修正・改善を繰り返す、長期的なプロセスが必要です。EFOツールのサポート体制が不十分では、運用する過程でトラブルが生じた際、自社で対処しなければなりません。したがって、万が一のときでも安心なサポート体制が充実した製品を選ぶとよいでしょう。
EFOツールの導入では、初期費用・月額費用・従量課金にばかり注目しがちです。しかし、目先のコストや成果のみならず、長期的なバリューを考慮した費用対効果を検討する必要があります。
上記3つのポイントを総合的に判断し、EFOツールの選定を進めましょう。
3つのおすすめEFOツールの費用・機能を比較

EFOツールにはさまざまな製品がありますが、中でもおすすめな3つのEFOツールを紹介します。
- EFO CUBE for MakeShop
- EFO CUBE
- GORILLA EFO
各製品の特徴と費用を紹介します。
1.業界最高水準の品質を誇る「EFO CUBE for MakeShop」

「EFO CUBE for MakeShop」は、ECサイト作成サービスとしても有名なMakeShopが提供するEFOツール。2020年10月に提供を開始した比較的新しい製品ながら、4,200以上の導入実績を誇ります。
Yahoo ID・Facebookとの連携が可能なため、ユーザーの入力作業をより手軽なものへ改善できます。大手企業が提供する信頼性の高いツールをお探しの方は、一度ご検討してみてはいかがでしょうか。
| 入力補助機能 | 15種類 |
| データ解析機能 | 7種類 |
| スマホ対応 | 無料 |
| 初期費用 | 66,000円(税込) |
| 年会費 | 132,000円(税込) |
2.成果が出なければ全額返金「EFO CUBE」

「EFO CUBE」は、成果が出なければ全額返金を掲げるEFOツール。他社よりも月額費が高めの設定ですが、入力補助機能が26種類、データ解析機能が12種類と多機能なのが魅力。
導入後にA/Bテストを通じて改善が見られなかった場合の全額返金は、まさに自信の表れといえます。豊富な機能を搭載した製品をご検討中の方に、最適なEFOツールでしょう。
| 入力補助機能 | 26種類 |
| データ解析機能 | 12種類 |
| スマホ対応 | 無料 |
| 初期費用 | 0円(税込) |
| 月額費 | 50,000円(税込) |
3.業界最安値を実現「GORILLA EFO」

「GORILLA EFO」は業界最安値を実現したEFOツール。一般的な製品の月額費が1万円〜5万円なのに対し、なんと月額9800円で利用できます。
機能面も充実しており、20種類もの入力サポート機能を搭載。また、スマートフォンへの対応も可能なため、モバイル端末への最適化を目指す会社におすすめです。
| 入力補助機能 | 20種類 |
| データ解析機能 | 3種類 |
| スマホ対応 | ー |
| 初期費用 | 33,000円(税込) |
| 月額費 | 10,780円(税込) |
EFO施策に取り組みカゴ落ち率を改善しよう

本記事では、ECサイトのEFO施策について紹介しました。入力フォームの最適化はECサイトにおけるCVRの向上、ひいては売上の向上につながる重要なポイント。
入力フォームからの離脱を防止するためにも、今回紹介した6つのEFO施策を実施しましょう。
- 入力項目を絞る
- 入力項目を明示する
- 入力補助・自動入力機能を実装
- リアルタイムでエラー表示
- 入力の進捗状況を示す
- ボタン配置を整える
「JPholic株式会社」は、ウェブ分析から具体的な施策までを一貫しておこなっています。自社ネットショップの運用で培ったノウハウ・知見をもとに、マーケティングをサポートします。
ECサイトのマーケティングに不安を抱える方は、お気軽にお問い合わせください。